一、说一下
首先保证node环境已经安装完毕,npm能正常使用,安装可自行百度,比较简单,在此不做赘述。
二、直接开码
安装
npm install express express-generator -g
注释:
express:安装express框架
express-generator:安装express生成器,可快速生成一个应用的骨架
-g:全局安装
express -e myapp
注释:
-e:简写,全称为 --view=ejs ,安装ejs模板引擎
myapp:项目名称,自定义即可
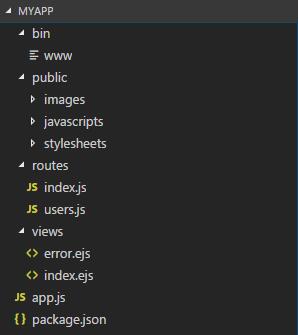
生成如下目录结构

注释:
bin:存放启动脚本文件
bin/www:启动脚本文件,可修改端口号,等功能。
public:存放图片,css,js等静态文件
routes:存放路由模块文件
views:存放视图文件,使用的ejs模板引擎
app.js:入口文件,重要的配置文件
package.json:工程信息和安装依赖文件
跟着提示执行下列语句
cd myapp npm install npm start
注释:
cd myapp:进入myapp文件夹,文件名需修改成自己的项目文件名
npm install:安装所有依赖模块,常用的非指定性npm安装命令
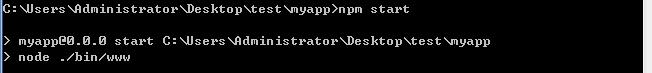
npm start:运行项目

项目执行成功,然后打开浏览器,输入localhost:3000,一般项目默认端口号为3000,可在www文件内修改端口号

大功告成啦!
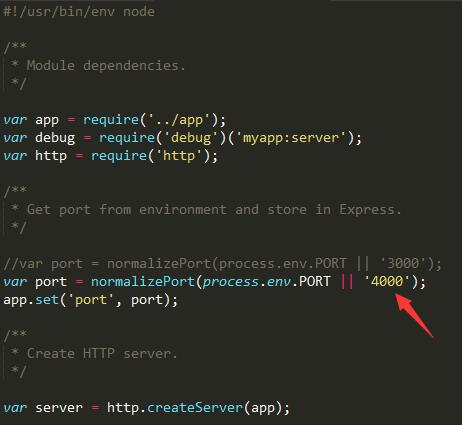
修改端口号提示:
(bin/www)

命令行窗口:
重启服务,按ctrl+c终止服务器,然后重新npm start,浏览器里输入修改后的端口号
三、最后
当我们每次修改文件,查看效果,我们都需要ctrl+c,然后npm start,很麻烦,所以接下配置热更新,每次保存文件就可看到效果,不用重启服务。